Images
Accessibility at a Glance
Accessibility at a Glance
Consideration for alternate text and long descriptions are important parts of making images accessible. Below are resources to help create accessible images:
What
What is this resource about? This resource describes how images can be used effectively to communicate information and addresses how to make images fully accessible. The Examples provide ideas about how and why to use images to support comprehension. The Resources provide external links to sources of educational images.
Why
Why is this important for higher education? Images can successfully convey complex information, enhance understanding,and improve retention. Images can also engage students more effectively than text.1
UDL Connection
Provide multiple means of engagement: Images can improve retention and understanding and they can be used to make text more engaging and relevant.
Provide multiple means of action and expression: When assessing students understanding of complex systems and processes, offer the option to have them demonstrate their understanding by creating images, charts, graphs or maps.
Provide multiple means of representation: Images can successfully convey complex information, enhance understanding, and improve retention. Images can be used an alternative to text, audio, or video, or they can be used in addition to these other media types.
Examples

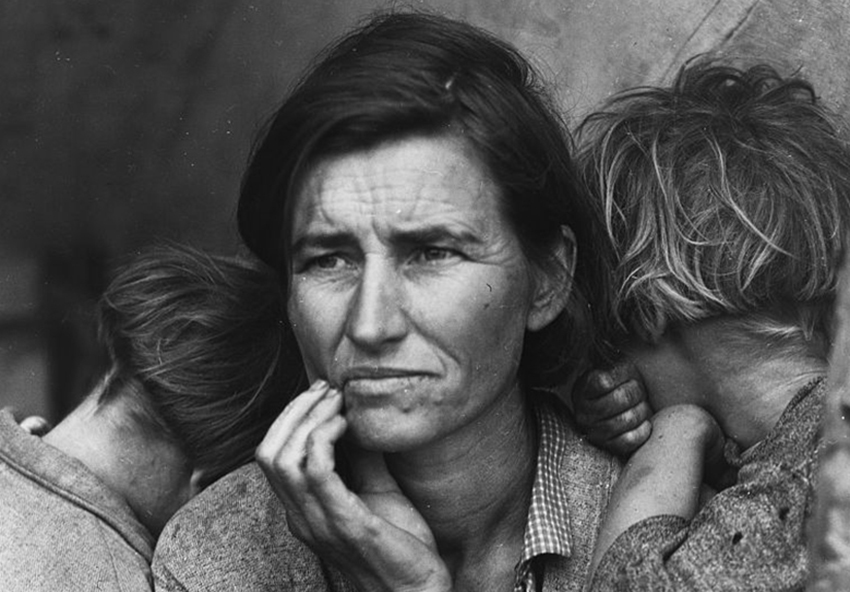
Images, like "Migrant Mother", can help students make contextual and powerful emotional connections to course content that might otherwise seem irrelevant. Historical events gain a human face that help students make connections to current situations. This photograph is freely available from the Library of Congress.

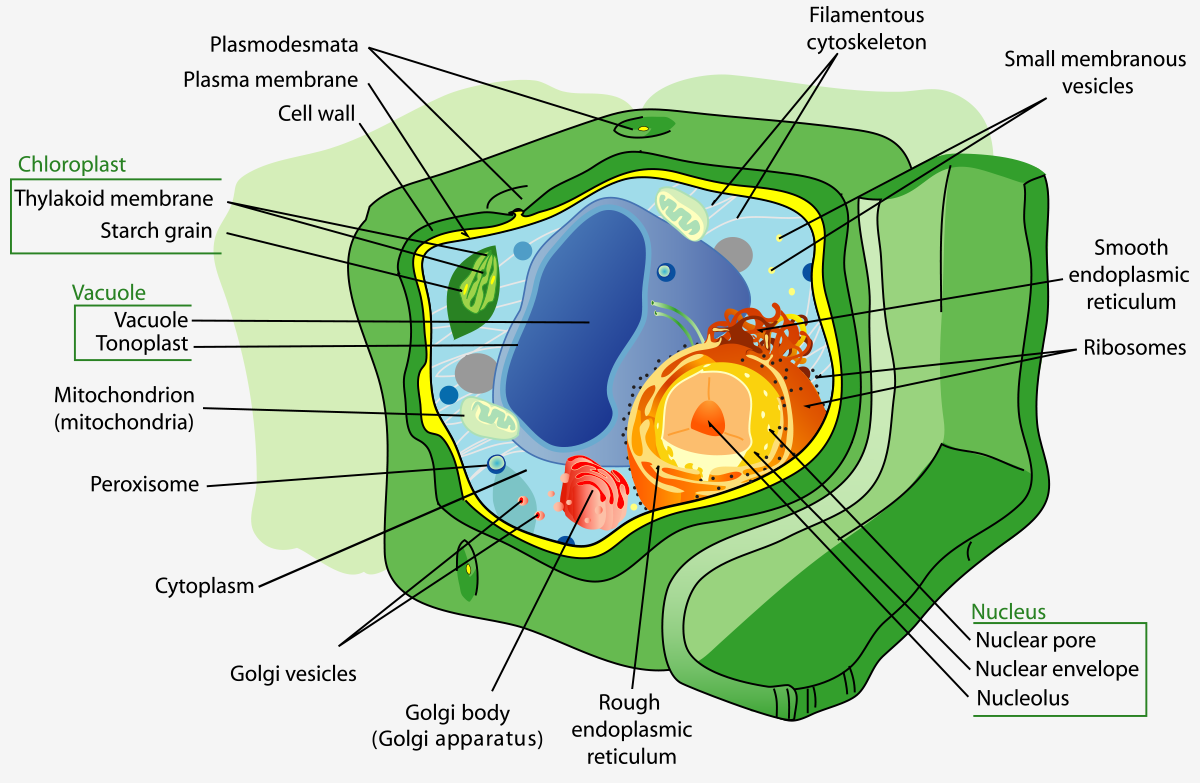
This diagram of a plant cell can convey information more efficiently and effectively than text. Images like charts, diagrams, illustrations and graphs can support understanding of large complex systems and data more clearly and easily than text.

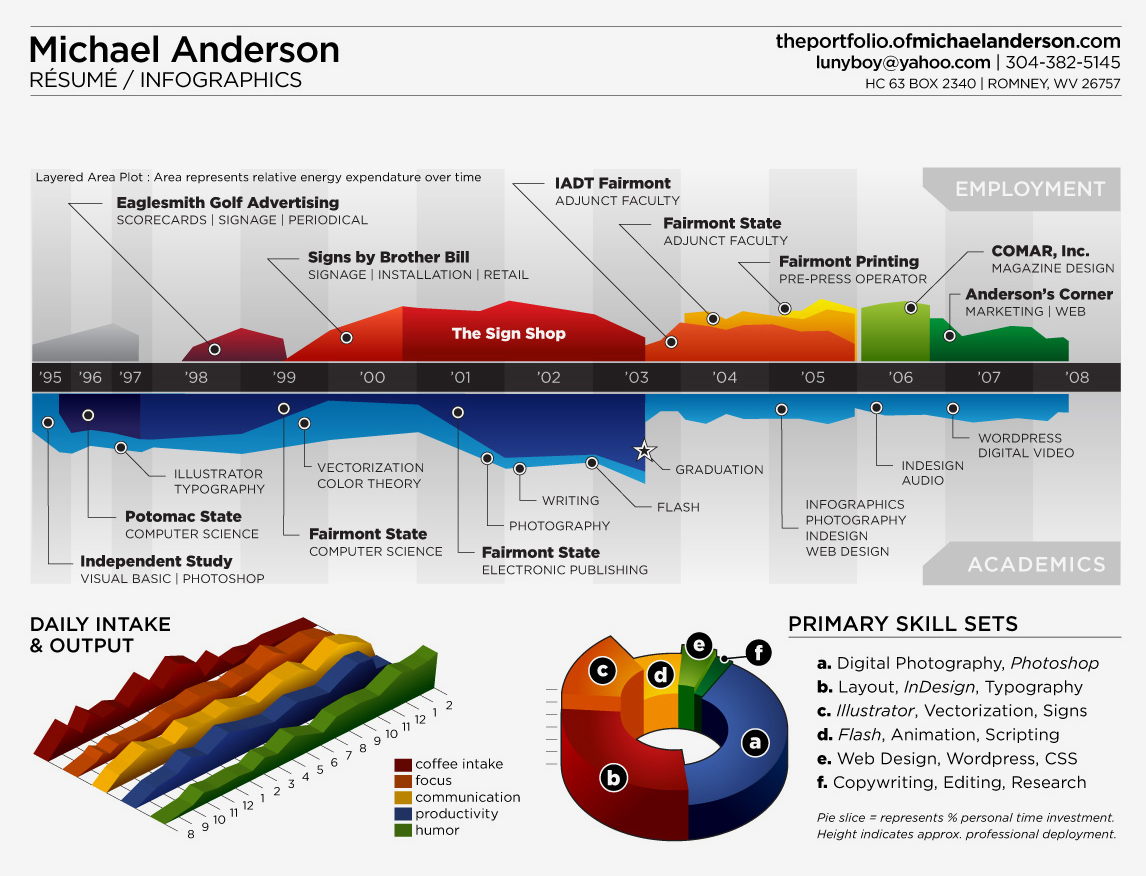
The infographic above is complex and contains a great deal of text. The long description for the image conveys the main parts of the infographic because the details are not necessary to understanding the infographic in this context. If the purpose of the infographic was to convey the details, a full description and reconstruction of the embedded text would be necessary.

The example image above demonstrates the use of alt text and one model of how to include long description for a complex image.
Optimizing Images for Learning
Our brain decodes visual information much faster than text.2 Images can support narrative and expository content, as well as show dynamic processes, relationships, computations, and procedures. Photographs, illustrations, charts, graphs, geographic and concept maps, data visualizations, infographics, animated images, SVGs and visual math manipulatives are examples of images types.
Many concepts are communicated more effectively with the addition of illustrations, maps, charts, and other types of visual objects. Images can provide alternate representations of concepts that may be challenging or difficult to convey in text only (e.g., anatomy without illustrations or history without maps).
Research has shown that when graphics and images are used, it can dramatically improve retention; however, the relationship between the image and subject must be relevant and congruent, otherwise the image can be distracting to the learner. Research also suggests that people learn abstract, new, and novel concepts more easily when they are presented in both verbal and visual form.3 When working with images, it is important to have an understanding of the complexity, flexibility and accessibility requirements of the images you use and support the learners’ ability to fully perceive the information.4
There is no medium of expression that is equally suited for all learners or for all kinds of communication. Providing alternatives to demonstrate understanding removes barriers for some and providing choices in means of communication engages many.5
Considerations when choosing or creating images:
- Make sure all images are accessible. See the Accessibility at a Glance resources at the top of this page.
- It is critical to follow copyright and attribution guidelines.
- Put critical information in the text rather than in image. If you must have text in an image, make sure it is also represented in an accessible way.
- If images are used to represent mathematical equations, make sure those images have long descriptions that describe the mathematical notation explicitly. You may also choose to represent complex math equations in MathML, a specialized mark-up language that describes mathematical notations.
Student-generated Images
Offering the choice for students to use images as a way to demonstrate knowledge can lead to creative and inspired outcomes. Many students may be motivated when given the opportunity to produce images. However, others may be intimidated by creating media, which can have negative impacts on their demonstration of knowledge. As the UDL principles suggest, consider using multimedia as an option for students to demonstrate knowledge, but offer other means to avoid inadvertently privileging, excluding, or disengaging learners. Provide information about attribution best practices and clear criteria for your evaluation of student-generated images, diagrams, photographs, infographics and other image types.
Resources
Notes
1Mayer, R. E. (2009). Multimedia Learning (2nd ed). New York: Cambridge University Press. http://dx.doi.org/10.1017/cbo9780511811678
2Ibid.
3Clark, R.C., Mayer, R.E. (20011) e-Learning and the Science of Instruction: Proven Guidelines for Consumers and Designers of Multimedia Learning (3rd ed.) John Wiley & Sons. http://dx.doi.org/10.1002/9781118255971
4Interaction of Media, Cognition, and Learning by Gavriel Salomon Review by: John A. Hortin Journal of Instructional Development Vol. 4, No. 1 (Fall, 1980) , pp. 36-38, Published by: Springer. http://dx.doi.org/10.4324/9780203052945
5Universal Design for Learning Guidelines 2.0: https://udlguidelines.cast.org/
Audio, in this context, is a digital form or representation of sound. It is a format that stores, copies, and produces sound according to the data in its file(s).
Video is the recording, reproducing, or broadcasting of moving visual images.
A long description is a more extensive description of an image, typically a complex image, designed to be read by a screenreader as an alternative to that image.
Alt text (alternative text) is a brief description of a single image designed to be read by a screenreader as an alternative to that image.
SVG is a language for describing two-dimensional graphics and graphical applications in XML, as developed under the W3C process.
UDL is an educational approach based on the learning sciences with three primary principles—multiple means of representation of information, multiple means of student action and expression, and multiple means of student engagement.
Multimedia refers to the combination of several media (e.g., text, graphics, audio clips, video) to represent content concepts.
